VisualForceページにて数式で表示コンテンツを表示、非表示
また表示コンテンツ系、とりあえず使用頻度が高いので
このパターンもメモ。
Salesforceの数式IF文使用方法に
IF(logical_test, value_if_true, value_if_false)。logical_test に、評価する式を指定します。value_if_true に、式が真の場合に返す値を指定します。value_if_false に、式が偽の場合に返す値を指定します。
とあるので、その通りに記述すればOK。
今回は、ClassにてSOQLをSELECTして、
取得件数が1件以上あった場合、Trueで表示。
取得件数が0件だった場合、Falseで非表示にしてみます。
Visualforce の apexコントローラに rendered というプロパティがあり、
Boolean値を入れてあげれば、表示・非表示を切り替えられます。
class
public class OutputPanelRender02 { public List<Account> lstAcc {get; set;} public OutputPanelRender02() { lstAcc = new List<Account>{}; } // 取得件数が1件以上のSELECT public pagereference doSearch01() { lstAcc = [SELECT ID FROM Account]; return null; } // 取得件数が0件のSELECT public pagereference doSearch02() { lstAcc = [SELECT ID FROM Account WHERE Name = 'hogefuga']; return null; } }
Visualforce
<apex:page controller="OutputPanelRender02"> <apex:form id="form"> <p><h1>数式IFによるコンテンツの切り替え</h1></p> <apex:commandbutton value="検索1" action="{!doSearch01}" rerender="form"/> <apex:commandbutton value="検索2" action="{!doSearch02}" rerender="form"/> <apex:outputPanel rendered="{!IF(lstAcc.size>0,true,false)}"> <table style="border: 1px solid #ccc;"> <tr><td>ほげほげ</td></tr> <tr><td>ふがふが</td></tr> <tr><td>ほげほげ</td></tr> </table> </apex:outputPanel> </apex:form> </apex:page>
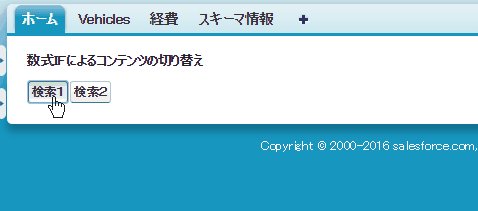
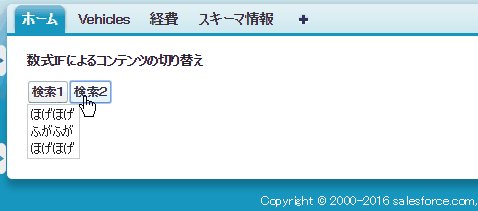
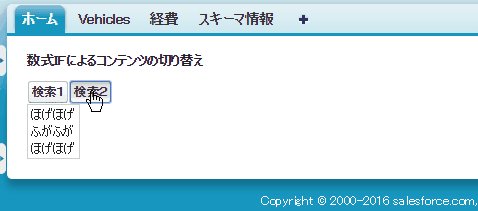
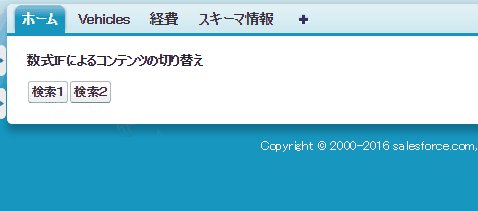
実行結果

実行結果はGIFにするとわかりやすいね
相変わらず似た記事ばっかだけど
日々精進。ほんならね~|ω・`)ノ