apexのrenderedプロパティで表示コンテンツを切り替える
Visualforce の apexコントローラに rendered というプロパティがあり、
Boolean値を入れてあげれば、表示・非表示を切り替えられるぽ。
試しに outputpanel で試してみたよ。
class
public class OutputPanelRender { public boolean render {get; set;} public OutputPanelRender() { render = false; } public pagereference doToggle() { if (render) { render = false; } else { render = true; } return null; } }
Visualforce
<apex:page controller="OutputPanelRender"> <apex:form id="form"> <p><h1>OutputPanelによるコンテンツの切り替え</h1></p> <apex:commandbutton value="表示/非表示" action="{!dotoggle}" rerender="form"/> <apex:outputPanel rendered="{!render}"> <table style="border: 1px solid #ccc;"> <tr><td>ほげほげ</td></tr> <tr><td>ふがふが</td></tr> <tr><td>ほげほげ</td></tr> </table> </apex:outputPanel> <apex:outputPanel rendered="{!NOT(render)}"> <dl style="border: 1px solid #ccc;"> <dt>定義1</dt> <dd>テストです1</dd> <dt>定義2</dt> <dd>テストです2</dd> <dt>定義3</dt> <dd>テストです3</dd> </dl> </apex:outputPanel> </apex:form> </apex:page>
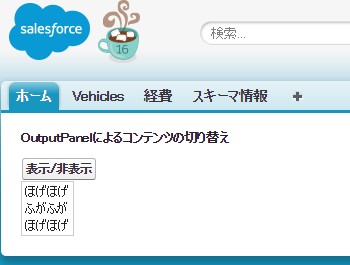
実行結果

ボタンを押すと

NOT(render) で false の判断をしてるお。
無事に切り替えできましたね、前回と似た記事、、
表示ネタばっかりかよ~と思うのよね。
日々精進。ほんならね~|ω・`)ノ